Jouons à un jeu : entrez une requête aléatoire dans Google sur votre ordinateur. Maintenant, entrez la même question dans votre application mobile Google.
Vous remarquez des différences entre les classements sur mobile et sur ordinateur ?
Les recherches sur mobile et sur ordinateur peuvent renvoyer les mêmes résultats, mais leur présentation et leurs éléments diffèrent. Examinons quelques-unes de ces distinctions.
TL; DR
Pas le temps de lire l’article en entier ? Voici un aperçu de ce que nous avons couvert.
| Mobile | Bureau | |
| Éléments de recherche |
|
|
| Taux de clics | Bas | Haut |
| Système d’exploitation | Pris en compte pour les résultats de recherche | Non pris en compte dans les résultats de recherche |
| Expérience utilisateur et design | Affecte l’expérience mobile | Affecte l’expérience de bureau dans une moindre mesure |
| Temps de chargement | Impact élevé sur le classement | Impact moyen sur le classement |
| Référencement local | Une grande attention portée à l’intention locale | Moins d’attention portée à l’intention locale |
| Utilisation des mots-clés | Conversationnel | Court et spécifique |
| Structure du contenu | Plus de réponses et de solutions rapides | Contenu plus approfondi |
1. Éléments affichés dans la page des résultats de recherche
Mobile
Tout d’abord, les résultats de recherche locale sur les appareils mobiles commencent par le pack de cartes locales et les informations sur l’entreprise, poussant les résultats de recherche habituels vers le bas. C’est pourquoi la conversion SEO locale est plus élevée sur les appareils mobiles que sur les ordinateurs de bureau. Les utilisateurs ont tendance à cliquer en premier sur les entreprises classées sur le pack de cartes.
De plus, les classements réguliers ont des titres courts pour s’adapter à la largeur d’écran plus petite, et leurs URL sont souvent simplifiées, n’affichant que le domaine ou un format de style fil d’Ariane. Les méta-descriptions dans les résultats de recherche mobile sont plus courtes pour s’adapter à l’écran, et les extraits enrichis s’affichent de manière plus compacte avec les informations essentielles hiérarchisées.
La fonction de réponse rapide de Google, c’est-à-dire le segment People Also Ask et les recherches associées, s’affiche verticalement, obligeant les utilisateurs à faire défiler l’écran.
Bureau
Commençons par le résultat du référencement local sur les appareils de bureau. Les informations sur les entreprises locales s’affichent en haut du résultat de la recherche, tandis que le pack de cartes locales apparaît à droite.
Les panneaux de connaissances apparaissent également sur le côté droit des résultats de recherche, offrant une vue d’ensemble du sujet.
Pour les résultats de recherche avec des annonces, il y a plus d’espace pour une distinction plus claire entre les annonces et les résultats organiques.
Lorsque nous descendons dans les résultats de recherche, nous commençons par les titres des résultats de recherche organiques. Les titres des pages de classement sont affichés en toutes lettres avec des caractères visibles. Une plus grande partie de l’URL est visible, bien qu’elle puisse toujours utiliser un format de fil d’Ariane pour plus de clarté, tandis que les méta-descriptions sont généralement plus longues, fournissant plus de contexte à partir de la page.
Les appareils de bureau autorisent davantage de liens vers des sites, souvent dans un format horizontal sous le résultat principal. Les questions People Also Ask sont affichées horizontalement, avec plus d’espace pour le texte. Les recherches associées se trouvent en bas du résultat de recherche, avec plus d’espace pour plus que les résultats de recherche mobile.
Plus important encore, les utilisateurs peuvent faire défiler les résultats de recherche de haut en bas en moins de temps, ce qui augmente les taux de clics des pages classées en dessous.
2. Taux de clics
Un rapport récent montre que le CTR organique des résultats de recherche mobile est inférieur de près de 50 % à celui des résultats de bureau.
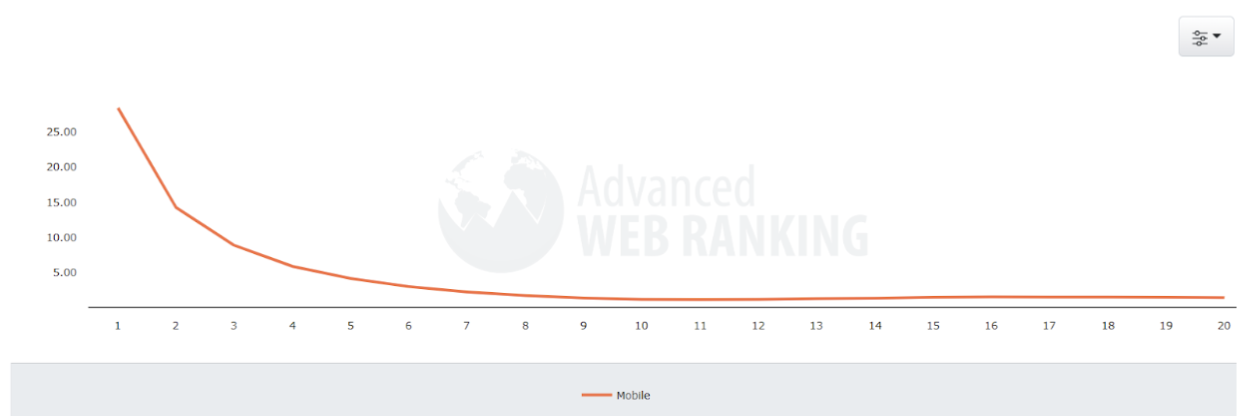
Mobile
En août 2023, Advanced Web Ranking a publié un rapport montrant que la position #1 dans la recherche mobile a un CTR de 28,36 %, la position #2 a 14,22 %, la position #3 a 8,84 %, tandis que #8, #9 et #10 obtiennent respectivement 1,68 %, 1,33 % et 1,14 % de CTR.
Bureau
Une étude récente montre que les taux de clics des résultats de recherche sur ordinateur ont changé en 2023. Voici la répartition des postes de recherche en date de septembre 2023 :
| Résultats de la recherche sur ordinateur | Taux de clics |
| Position de l’annonce 1 | 2.1% |
| Position de l’annonce 2 | 1.4% |
| Position de l’annonce 3 | 1.3% |
| Position de l’annonce 4 | 1.2% |
| Featured Snippet | 8.6% |
| Résultat de recherche #1 | 39.8% |
| #2 Résultat de recherche | 18.7% |
| #3 Résultat de la recherche | 10.2% |
| #4 Résultat de la recherche | 7.4% |
| #5 Résultat de la recherche | 5.1% |
| #6 Résultat de la recherche | 4.5% |
| #7 Résultat de la recherche | 3.4% |
| #8 Résultat de la recherche | 2.6% |
| #9 Résultat de la recherche
#10 Résultat de la recherche |
2.4%
2.2% |
3. Le système d’exploitation de l’appareil
Mobile
Google considère le système d’exploitation mobile utilisé pour déterminer les résultats de recherche avec l’intention de l’application mobile.
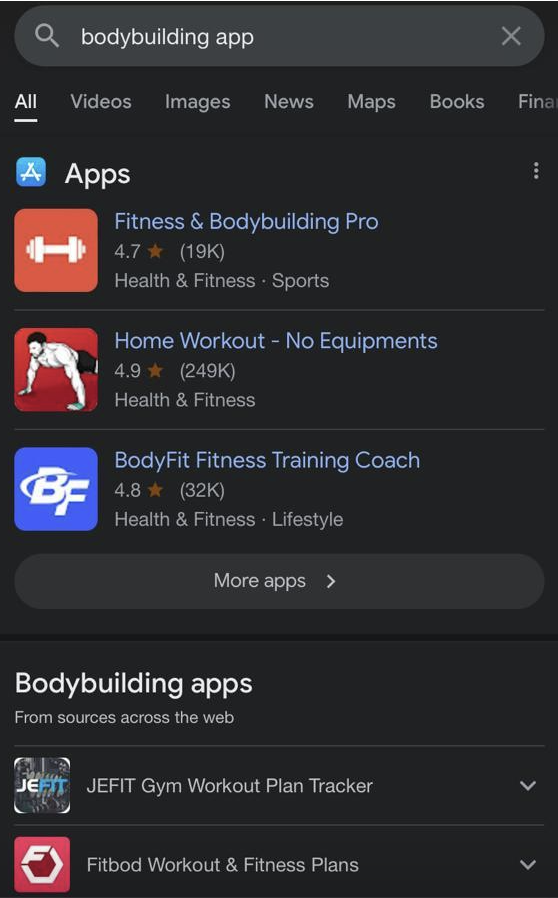
Par exemple, nous avons recherché des applications de musculation sur deux smartphones avec des systèmes d’exploitation différents mais au même endroit.
Le premier téléphone mobile était un Tecno Pop 5 pro, un appareil Android, tandis que le second était un iPhone 11 qui utilise iOS.
Les résultats de la recherche montrent que les moteurs de recherche fournissent des résultats compatibles avec le système d’exploitation d’un smartphone pour les requêtes d’applications mobiles.
Il est judicieux d’accorder plus d’attention à l’optimisation mobile lorsque vous ciblez des mots-clés avec une intention d’application mobile.
Bureau
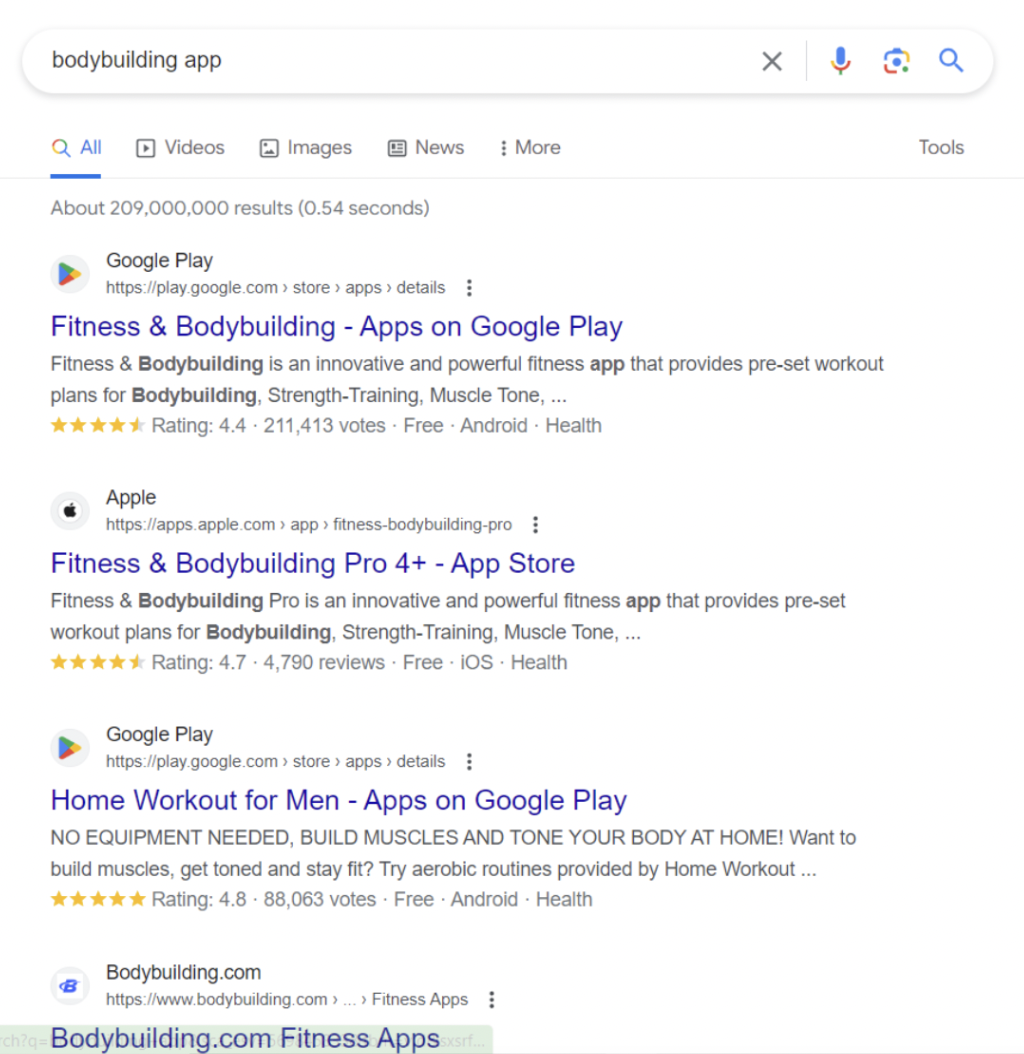
Nous avons effectué la recherche exacte sur un appareil de bureau. Voici ce que nous avons vu :
4. Expérience utilisateur et conception
Mobile
Les moteurs de recherche privilégient les sites Web qui offrent une expérience optimisée et conviviale sur des écrans plus petits. La réactivité, la navigation facile, les temps de chargement rapides et les boutons faciles à toucher sont cruciaux pour un meilleur classement mobile.
Bureau
Bien que l’expérience utilisateur soit également essentielle pour le classement des ordinateurs de bureau, les sites Web ont plus de flexibilité avec les éléments de conception, compte tenu de la plus grande taille de l’écran. L’accent est mis sur la clarté, l’organisation et l’utilisation efficace des fonctionnalités de contenu. Les sites peuvent se permettre d’avoir des designs plus complexes et des supports plus lourds sans autant d’impact sur les temps de chargement que sur mobile.
5. Temps de chargement
Mobile
Le temps de chargement est un facteur de classement important pour les sites Web mobiles. Les utilisateurs accédant souvent aux sites en déplacement, les pages doivent se charger rapidement pour retenir l’attention des utilisateurs et être mieux classées sur les moteurs de recherche.
Selon une enquête menée auprès de 5 963 sites, un temps de chargement de page mobile inférieur à 3,2 secondes vous placerait dans les meilleurs 20 % des sites, et moins de 2,6 secondes vous placerait dans les meilleurs 10 %.
Bureau
Bien que le temps de chargement soit essentiel pour les sites de bureau, les utilisateurs ont tendance à être plus indulgents pour les temps de chargement légèrement plus lents, étant donné les connexions Internet généralement plus stables et plus rapides.
Le temps de chargement moyen d’un ordinateur de bureau est de 8,6 secondes; Cependant, le temps de chargement idéal est inférieur à 3 secondes. Une récente analyse montre que la réduction du temps de chargement des pages de 8 à 2 secondes peut augmenter les conversions de 74 %. Un retard dans le temps de chargement du site Web peut entraîner une baisse de 11 % des pages vues.
6. Référencement local
Mobile
Les recherches mobiles ont souvent une intention locale, les utilisateurs recherchant des services ou des emplacements à proximité. Par conséquent, les éléments de référencement local tels que Google My Business, les mots-clés locaux et les services basés sur la localisation sont plus influents dans le classement mobile.
Bureau
Les recherches sur ordinateur sont souvent plus axées sur la recherche et moins axées sur l’intention locale. Bien que le référencement local reste essentiel, il peut moins influencer les classements que sur mobile.
7. Utilisation des mots-clés
Mobile
Les utilisateurs mobiles ont tendance à utiliser des expressions plus conversationnelles ou adaptées à la recherche vocale en raison de la commodité des fonctionnalités de recherche vocale et de l’inconvénient de taper de longues requêtes sur de petits écrans. Par conséquent, l’optimisation des mots-clés et des questions conversationnels à longue traîne peut améliorer le classement mobile.
Bureau
Les utilisateurs d’ordinateurs de bureau saisissent souvent des requêtes plus courtes et plus spécifiques, ce qui rend les mots-clés à courte traîne et à correspondance exacte plus efficaces pour le référencement de bureau.
8. Structure du contenu
Mobile
Les utilisateurs mobiles recherchent généralement des réponses et des solutions rapides, ce qui rend le contenu concis et facilement scannable avec des titres clairs, des puces et des images plus convaincants.
De plus, l’utilisation par Google d’AMP (Accelerated Mobile Pages) influence le classement mobile, récompensant les pages qui offrent un contenu simplifié et des temps de chargement plus rapides sur mobile.
Bureau
Les utilisateurs d’ordinateurs de bureau passent souvent plus de temps sur les sites Web et sont prêts à s’engager avec un contenu plus long et plus approfondi. En tant que tel, le contenu long peut être plus efficace pour les classements de bureau.
Pourquoi les résultats de recherche sur mobile et sur ordinateur diffèrent-ils ?
Voici quelques raisons pour lesquelles vous obtenez des résultats différents des recherches sur mobile et sur ordinateur.
1. Personnalisation
Google utilise vos recherches passées par appareil pour rendre les résultats ultérieurs plus pertinents.
Par exemple, si vous recherchez football sur votre ordinateur portable, puis que vous recherchez à nouveau « comment jouer », Google peut être plus susceptible de prédire que vous recherchez « comment jouer au football ». Ces prédictions sont basées sur vos recherches passées pour vous donner de meilleurs résultats et vous aider à reprendre là où vous vous étiez arrêté.
Cependant, si vous recherchez « comment jouer » sur votre appareil mobile lors de votre première recherche, « comment jouer au football » peut ne pas figurer dans la suggestion automatique, sauf que vous avez le même compte Google sur votre ordinateur et votre smartphone.
Google a en outre déclaré que d’autres activités, telles que les résultats ou les annonces du Réseau de recherche sur lesquelles vous cliquez et découvrez du contenu que vous aimez ou n’aimez pas, peuvent déclencher différents résultats de recherche sur les appareils mobiles et de bureau.
2. Géographie
De plus, votre emplacement de recherche peut modifier les résultats de recherche entre deux appareils.
Par exemple, la recherche du meilleur restaurant avec votre appareil de bureau dans votre maison à Houston, au Texas, vous donne un résultat différent de la recherche de la même requête à Dallas, au Texas, avec votre tablette.
3. Intention de l’utilisateur
John Mueller de Google a expliqué pourquoi les résultats de recherche mobile et de bureau diffèrent dans un lieu de rencontre des heures de bureau de Google Search Central SEO.
Dire
« Si vous effectuez une recherche sur votre téléphone, vous voulez peut-être plus d’informations locales parce que vous êtes en déplacement.
Toutefois, si vous effectuez une recherche sur un ordinateur de bureau, vous souhaiterez peut-être afficher davantage d’images ou de vidéos dans les résultats de recherche.
Ainsi, nous avons tendance à afficher un mélange différent de types de résultats de recherche.
Et pour cette raison, le classement ou la visibilité des pages individuelles peut différer entre les mobiles et les ordinateurs de bureau.
Pourquoi un site peut ne pas fonctionner aussi bien dans la recherche mobile que dans la recherche sur ordinateur
Si votre site Web fonctionne bien sur ordinateur mais pas sur la recherche mobile, cela peut être dû à un ou plusieurs de ces problèmes.
1. Mauvaise convivialité et convivialité mobile
Les sites Web non optimisés pour les appareils mobiles ont tendance à être moins performants dans les recherches mobiles. Ces sites ont des éléments difficiles à voir ou à interagir sur des écrans plus petits, ce qui peut entraîner une mauvaise expérience utilisateur et un classement inférieur dans les recherches mobiles.
La convivialité est cruciale pour les utilisateurs mobiles. Des problèmes tels que la petite taille du texte, les liens rapprochés et la conception non réactive peuvent rendre un site difficile à utiliser sur mobile, ce qui affecte l’expérience utilisateur et les performances de recherche. Les algorithmes de Google peuvent détecter ces problèmes et peuvent déclasser le classement de recherche mobile du site.
2. Problèmes de mise en œuvre d’AMP et vitesse de chargement des pages
Une implémentation incorrecte des pages mobiles accélérées (AMP) peut entraîner des problèmes de performances de recherche mobile. AMP est un cadre de composants Web qui permet de créer des pages Web rapides, à défilement fluide et largement distribuées.
Les appareils mobiles ont souvent un matériel moins puissant et des connexions Internet plus lentes que les ordinateurs de bureau. Si un site Web est lent à charger, il peut être moins performant dans la recherche mobile. Google considère la vitesse de chargement des pages comme un facteur de classement, les pages à chargement plus rapide recevant une augmentation des résultats de recherche.
3. Contenu illisible
Contenu comme Adobe Flash, qui n’est pas pris en charge sur de nombreux appareils mobiles, peut entraîner une mauvaise expérience utilisateur et une baisse des performances de recherche mobile. Les sites doivent utiliser des technologies modernes et adaptées aux mobiles, telles que HTML5, pour les animations et le contenu interactif.
4. Pop-ups interstitiels
Si un site utilise des fenêtres contextuelles qui couvrent le contenu principal ou qui sont difficiles à ignorer, cela peut affecter l’accessibilité de la page et l’empêcher d’être aussi bien classée dans les recherches mobiles.
Google pénalise les pages mobiles où le contenu n’est pas facilement accessible aux utilisateurs lors de la transition des résultats de recherche mobile.
5. Écarts de référencement local
Les recherches mobiles ont souvent une forte intention locale. Si vous n’optimisez pas votre site Web pour le référencement local, il se peut qu’il ne fonctionne pas aussi bien sur les mobiles, où les utilisateurs recherchent souvent des informations ou des services locaux.
6. Problèmes techniques de référencement et incohérence des données structurées
Des problèmes tels qu’une configuration incorrecte de la fenêtre d’affichage, une utilisation incorrecte des balises canoniques ou des redirections défectueuses peuvent affecter les performances d’un site dans la recherche mobile. Il est crucial de s’assurer que les sites mobiles sont correctement configurés et optimisés pour le référencement.
Si des données structurées sont présentes sur la version de bureau, mais qu’elles sont manquantes ou mal implémentées sur la version mobile, cela peut affecter les performances de recherche mobile du site. Les données structurées aident les moteurs de recherche à comprendre le contenu et le contexte d’une page.
7. Problèmes d’indexation mobile
Avec l’indexation mobile-first de Google, un site présentant des problèmes d’indexation mobile pourrait affecter ses performances dans les recherches mobiles et de bureau. Il est essentiel de s’assurer que la version mobile est accessible, qu’elle utilise des balises méta correctes et qu’elle est correctement liée au site.
8. Mesures d’engagement des utilisateurs
Les signaux de comportement des utilisateurs tels que le taux de clics (CTR), le taux de rebond et le temps d’attente peuvent également avoir un impact sur les performances de recherche mobile. Si les utilisateurs mobiles trouvent un site moins attrayant ou moins pertinent, cela peut affecter le classement du site dans les recherches mobiles.
Stratégies pour améliorer le classement dans les résultats de recherche sur mobile et ordinateur
Voici comment corriger les écarts de performances avec les résultats de recherche sur mobile et sur ordinateur.
1. Assurez-vous que les expériences de bureau et mobiles sont identiques
Offrez la même expérience aux visiteurs du site, quelle que soit la façon dont ils interagissent avec votre site Web. Voici quelques conseils pour vous aider à y parvenir :
- Assurez-vous que Googlebot peut accéder au contenu et aux ressources des pages mobiles et de bureau, et les afficher.
- Assurez-vous que le site mobile contient le même contenu que le site de bureau.
- Utilisez les mêmes balises meta robots sur les sites mobiles et de bureau.
- Utilisez les mêmes en-têtes sur le site mobile et le site de bureau.
- Assurez-vous que les sites mobiles et de bureau ont les mêmes données structurées.
2. Créez des designs réactifs
Un design réactif garantit que votre site Web s’adapte à la taille de l’écran de l’appareil, offrant une expérience transparente sur les mobiles et les ordinateurs de bureau.
La mise en œuvre d’un responsive design implique l’utilisation de grilles fluides, d’images flexibles et de requêtes multimédias pour modifier la mise en page de votre site en fonction de l’appareil de l’utilisateur, améliorant ainsi l’expérience utilisateur et le classement du site sur les moteurs de recherche.
3. Améliorer le score Core Web Vitals
Les Core Web Vitals sont un ensemble de mesures qui mesurent l’expérience utilisateur réelle pour les performances de chargement, l’interactivité et la stabilité visuelle de la page.
Il est opportun de répondre aux exigences standard pour les métriques de base du Web Vitals :
- Peinture la plus contenue (LCP) Mesure les performances de chargement. Pour offrir à vos utilisateurs la meilleure expérience possible, assurez-vous de disposer d’un LCP dans les 2,5 premières secondes de chargement de la page.
Une page à chargement lent peut affecter considérablement le classement de votre site sur mobile et sur ordinateur. Optimisez les images, exploitez la mise en cache du navigateur, minimisez les requêtes HTTP et utilisez des réseaux de diffusion de contenu (CDN) pour réduire le temps de chargement. PageSpeed Insights est un outil utile pour analyser la vitesse de votre site et obtenir des recommandations d’amélioration.
- Délai de première entrée (FID) mesure l’interactivité. Assurez-vous que vos pages ont un FID inférieur à 100 millisecondes.
- Décalage cumulatif de la mise en page mesure la stabilité visuelle. Efforcez-vous d’avoir un CLS inférieur à 0,1 seconde.
Remarque : Vous pouvez toujours consulter le rapport sur les Core Web Vitals de votre site sur Google Search Console. Vous pouvez utiliser des outils tels que Chrome User Experience Report (CruUX), PageSpeed Insights, Lighthouse et bien d’autres pour mesurer vos indicateurs Core Web Vitals.
Pour en savoir plus : Comprendre les Core Web Vitals et les résultats de recherche Google
4. Privilégiez l’indexation mobile-first
Google utilise l’indexation mobile-first, ce qui signifie qu’il utilise principalement la version mobile d’un site pour le classement et l’indexation.
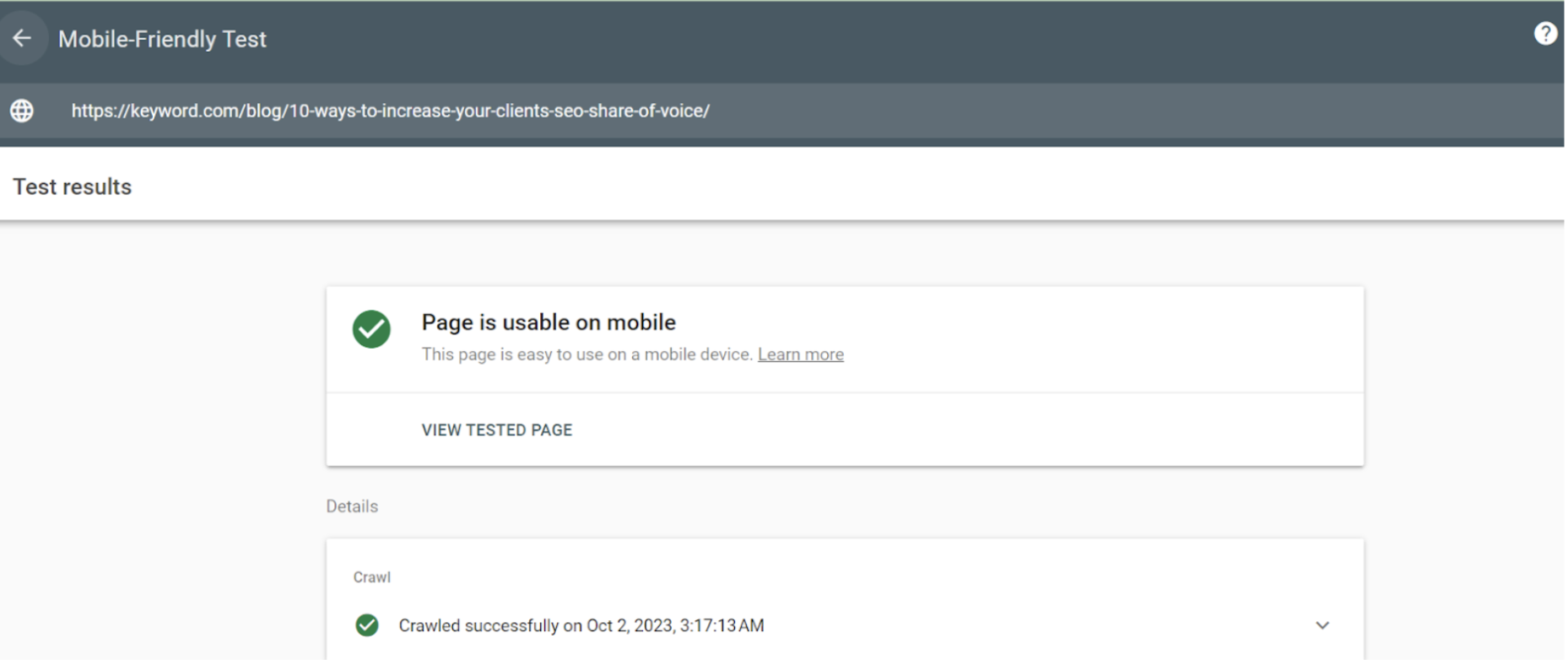
Vous pouvez utiliser un outil gratuit comme l’outil de test mobile de Google pour vérifier si votre page Web est adaptée aux mobiles.
Entrez l’URL de la page que vous souhaitez analyser et cliquez sur « TESTER L’URL ». Le processus prend un certain temps, mais le résultat s’affiche par la suite.
5. Privilégiez la création de liens
Les backlinks sont comme un indicateur pour mesurer l’authenticité d’une page. Plus une page a de liens provenant de sites faisant autorité et pertinents, plus sa valeur dans les résultats de recherche mobiles et de bureau est élevée.
Vous pouvez créer des backlinks de valeur en :
- Création de contenu d’appât à liens comme des recherches originales et des rapports de tendances
- Publication d’invités sur des sites pertinents et obtention d’un lien retour dans la signature.
- Contribuer au contenu thématique par le biais de plateformes telles que HARO et Qwoted
- Proposer du contenu de valeur pour remplacer les liens brisés sur des sites Web externes
Suivez le classement de vos mots-clés pour les ordinateurs de bureau et les mobiles
Le suivi des mots-clés vous permet de garder un œil sur les performances de votre site sur votre appareil mobile et votre ordinateur, ce qui vous permet de détecter rapidement les fluctuations.
Cependant, la surveillance manuelle du classement de vos mots-clés, en particulier sur les résultats de recherche de plusieurs appareils, c’est-à-dire les mobiles et les ordinateurs de bureau, peut prendre beaucoup de temps.
C’est pourquoi vous avez besoin d’un outil de suivi de classement comme Keyword.com. Keyword.com fournit un suivi précis des mots-clés pour le suivi organique et local avec des options mobiles et de bureau.
Essayez votre essai gratuit de 14 jours pour rejoindre plus de deux mille propriétaires de sites qui reçoivent des mises à jour quotidiennes du classement des mots-clés et des alertes qui leur permettent de garder une longueur d’avance sur les fluctuations du classement.